シンプルだけどデザインがよいドロップダウンメニュー実装チュートリアル
2012年06月26日-
スポンサード リンク
Simple Drop Down Menu with Jquery and CSS
シンプルだけどデザインがよいドロップダウンメニュー実装チュートリアル
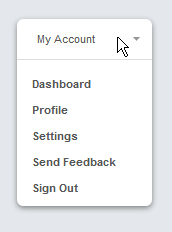
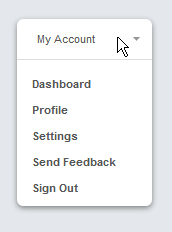
未オープン状態の場合はテキストっぽく表示されて、クリックするとホバーされるメニューの実装チュートリアルです。

クリックするとホバーされてメニューが表示されます。

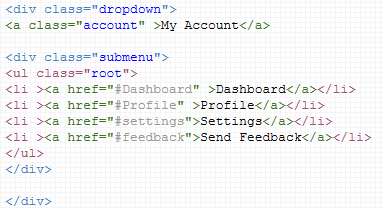
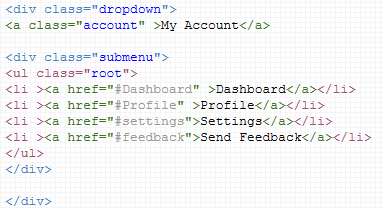
マークアップは以下のようにシンプル。

idを付け替えつつ、show() hide() しているだけなわけで、大層なことはやっていないわけですが、似たようなものを作る際の参考に使えそうでしたのでご紹介
関連エントリ
シンプルだけどデザインがよいドロップダウンメニュー実装チュートリアル
未オープン状態の場合はテキストっぽく表示されて、クリックするとホバーされるメニューの実装チュートリアルです。

クリックするとホバーされてメニューが表示されます。

マークアップは以下のようにシンプル。

idを付け替えつつ、show() hide() しているだけなわけで、大層なことはやっていないわけですが、似たようなものを作る際の参考に使えそうでしたのでご紹介
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



