紙のノートっぽいWEBデザインでコンテンツを綺麗にラインに合わせられる「Baseline.js」
2012年06月25日-
スポンサード リンク
Baseline.js | Vertical rhythm made easy
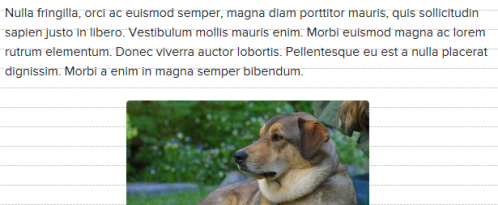
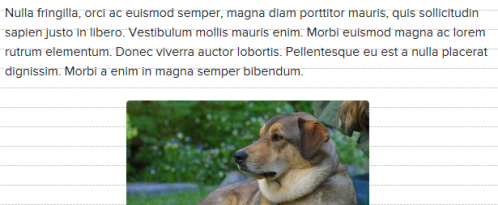
紙のノートっぽいWEBデザインでコンテンツを綺麗にラインに合わせられる「Baseline.js」。
昔試したことがありますが、文字と背景画像のラインを合わせるのは画像などが絡むと容易なことではないですね。
文字がラインにかぶったりしてせっかくのノートっぽいデザインが台無しです

このプラグインを使えば、綺麗に整列させることができるみたい。ライン間の幅を指定することで、コンテンツを自動でリサイズしてくれます

これで途中に画像が入ろうと、画像もリサイズしてくれちゃうので、メンテナンス不要。
ノートっぽいこうしたデザインにしたい場合は使えそうです。
関連エントリ
紙のノートっぽいWEBデザインでコンテンツを綺麗にラインに合わせられる「Baseline.js」。
昔試したことがありますが、文字と背景画像のラインを合わせるのは画像などが絡むと容易なことではないですね。
文字がラインにかぶったりしてせっかくのノートっぽいデザインが台無しです

このプラグインを使えば、綺麗に整列させることができるみたい。ライン間の幅を指定することで、コンテンツを自動でリサイズしてくれます

これで途中に画像が入ろうと、画像もリサイズしてくれちゃうので、メンテナンス不要。
ノートっぽいこうしたデザインにしたい場合は使えそうです。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



