円形の冊子ページをめくる風機能をCSS3とjQueryで実現するチュートリアル
2012年07月24日-
スポンサード リンク
3D Flipping Circle with CSS3 and jQuery | Codrops
円形の冊子ページをめくる風機能をCSS3とjQueryで実現するチュートリアル。
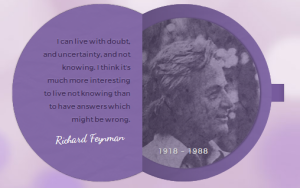
ページめくりといえば四角が一般的ですが、次のように丸い冊子をめくるエフェクトが斬新です
ページをめくる際の影のエフェクトなんかも結構リアルに再現されています

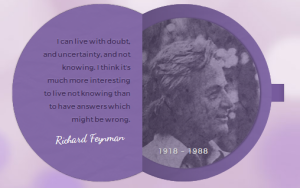
めくった所。

ただ四角いページめくりよりもインパクトがありますね
関連エントリ
円形の冊子ページをめくる風機能をCSS3とjQueryで実現するチュートリアル。
ページめくりといえば四角が一般的ですが、次のように丸い冊子をめくるエフェクトが斬新です
ページをめくる際の影のエフェクトなんかも結構リアルに再現されています

めくった所。

ただ四角いページめくりよりもインパクトがありますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



