PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン「CSS3Ps」
2012年07月02日-
スポンサード リンク
CSS3Ps
PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン「CSS3Ps」
CSS3でちょっと凝ったオブジェクトを作りたい場合に、Photoshopがそのまま使えてCSS3にコンバートしてくれます。
CSS3で描画した驚きのグラフィックス、というのも、こうしたツールを活用すると驚きのCSS3グラフィックスでもなんでもなくなるのかも。

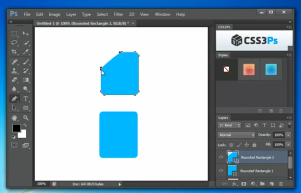
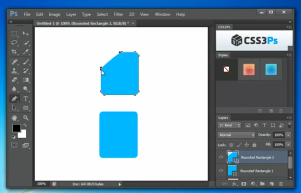
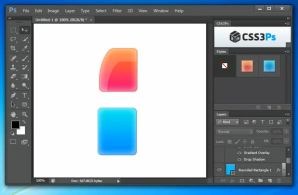
シェイプをデザインします

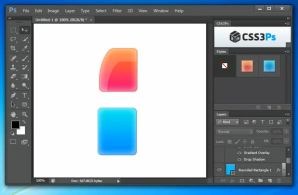
グラデーションなんかもつけつつ

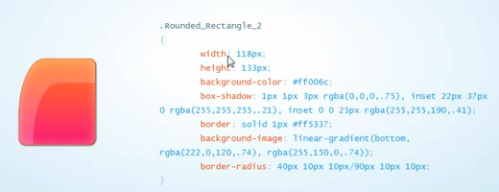
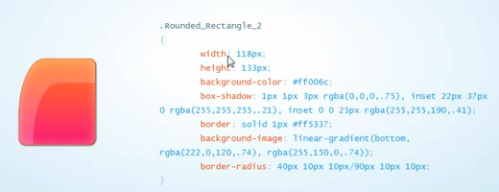
プラグインのボタンをクリックで出力。そのまんま。

画像じゃないから軽いという点もポイントですね
関連エントリ
PhotoshopでデザインしたシェイプをCSS3に変換するプラグイン「CSS3Ps」
CSS3でちょっと凝ったオブジェクトを作りたい場合に、Photoshopがそのまま使えてCSS3にコンバートしてくれます。
CSS3で描画した驚きのグラフィックス、というのも、こうしたツールを活用すると驚きのCSS3グラフィックスでもなんでもなくなるのかも。

シェイプをデザインします

グラデーションなんかもつけつつ

プラグインのボタンをクリックで出力。そのまんま。

画像じゃないから軽いという点もポイントですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



