WEBデザイナーなら見ておくべきCSS3のアニメーションチュートリアル
2012年07月05日-
スポンサード リンク
16 Best CSS3 Transitions And Animations Tutorials
WEBデザイナーなら見ておくべきCSS3のアニメーションチュートリアル。
CSS3が登場したことによって、こんなことできるの?という驚きを最近よく感じていますが、そういうデモのチュートリアル集です。
16個ありますので、すべて見るだけでも見ておくべきだと思いましたのでシェア。

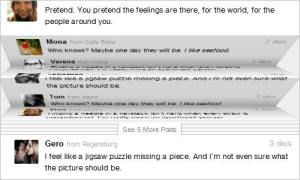
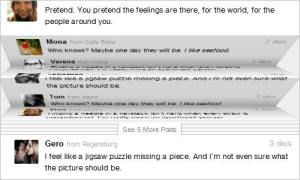
紙を折りたたむ風UIは

スクロールで驚きのアニメーション

紙の折畳みや折り曲げエフェクト

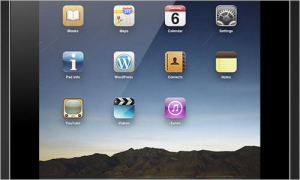
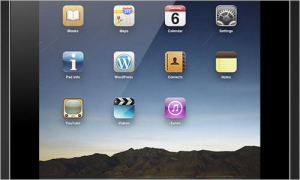
iPadの輝きをインタラクティブに変更

ビットマップグラフィクでマリオ。画像もキャンバスも利用していない、ピュアなCSS
関連エントリ
WEBデザイナーなら見ておくべきCSS3のアニメーションチュートリアル。
CSS3が登場したことによって、こんなことできるの?という驚きを最近よく感じていますが、そういうデモのチュートリアル集です。
16個ありますので、すべて見るだけでも見ておくべきだと思いましたのでシェア。

紙を折りたたむ風UIは

スクロールで驚きのアニメーション

紙の折畳みや折り曲げエフェクト

iPadの輝きをインタラクティブに変更

ビットマップグラフィクでマリオ。画像もキャンバスも利用していない、ピュアなCSS
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



