タッチ可能でレスポンシブなスライダー実装「RoyalSlider」
2012年08月24日-
スポンサード リンク
RoyalSlider - Touch-enabled Image Gallery and Content Slider Plugin
タッチ可能でレスポンシブなスライダー実装「RoyalSlider」。
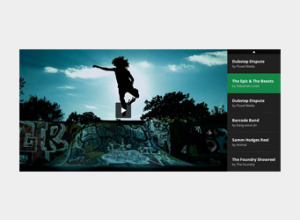
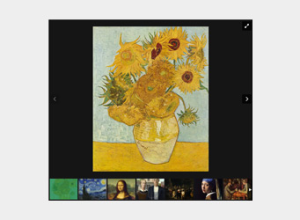
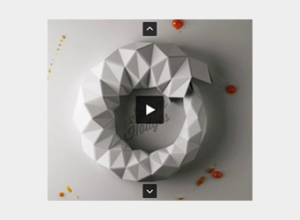
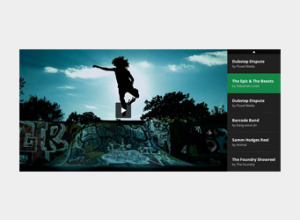
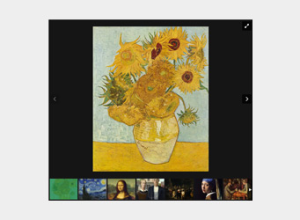
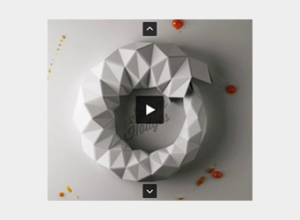
スライダ内には動画やHTML等なんでも埋め込めOKで、タッチ対応&レスポンシブでモバイル対応OK。スライダーのデザインが豊富なテンプレから色々と選べて、それぞれカッコいい物が実装できます。
あんまり見たことのないようなインタフェースのスライダーなんかもあり、それぞれカッコいい。有償$12となりますが、検討してもいいほどクオリティが良いです




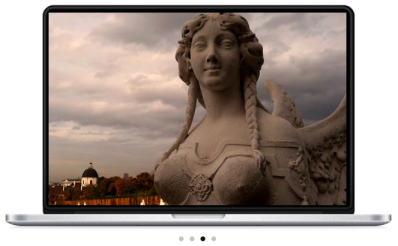
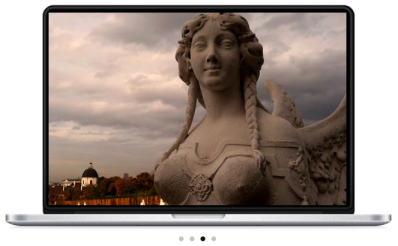
ラップトップを枠として写真を切り替えるAppleっぽいスライダーも良い感じ。

関連エントリ
タッチ可能でレスポンシブなスライダー実装「RoyalSlider」。
スライダ内には動画やHTML等なんでも埋め込めOKで、タッチ対応&レスポンシブでモバイル対応OK。スライダーのデザインが豊富なテンプレから色々と選べて、それぞれカッコいい物が実装できます。
あんまり見たことのないようなインタフェースのスライダーなんかもあり、それぞれカッコいい。有償$12となりますが、検討してもいいほどクオリティが良いです




ラップトップを枠として写真を切り替えるAppleっぽいスライダーも良い感じ。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



