WEBセーフなフォント一覧まとめ「CSS Font Stack」
2012年08月30日-
スポンサード リンク
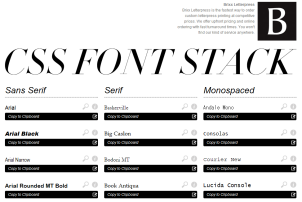
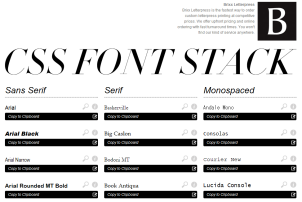
CSS Font Stack :: A complete collection of web safe CSS font stacks :: Web Fonts
WEBセーフなフォント一覧まとめ「CSS Font Stack」。
WEBセーフな英字フォントがプレビューつきでまとまっていて、クリックすると font-family: 〜の形式でクリップボードにコピーできます。
WEBフォントもいいんですが、そもそもマシンに入っているフォントが使えれば軽くてそっちの方がよい場合も多そうです。

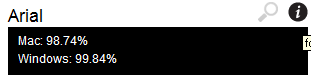
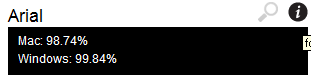
(i) のアイコンにカーソルを合わせるとMacとWinでのシェアが表示されて分かりやすい

Copy to Clipboard すると次のようなテキストがコピーされます。
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
関連エントリ
WEBセーフなフォント一覧まとめ「CSS Font Stack」。
WEBセーフな英字フォントがプレビューつきでまとまっていて、クリックすると font-family: 〜の形式でクリップボードにコピーできます。
WEBフォントもいいんですが、そもそもマシンに入っているフォントが使えれば軽くてそっちの方がよい場合も多そうです。

(i) のアイコンにカーソルを合わせるとMacとWinでのシェアが表示されて分かりやすい

Copy to Clipboard すると次のようなテキストがコピーされます。
font-family: Arial, "Helvetica Neue", Helvetica, sans-serif;
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



