キューブが3Dに回転するUIを作れる「jqCube」
2012年09月20日-
スポンサード リンク
Rotating Cube
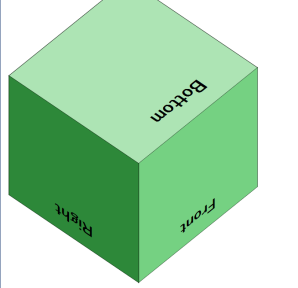
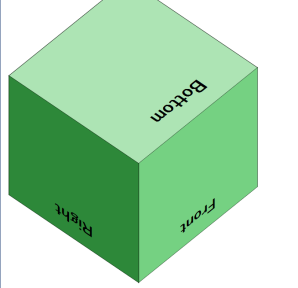
キューブが3Dに回転するUIを作れる「jqCube」
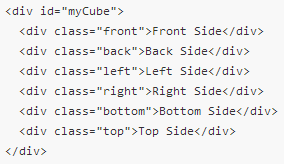
面には普通のHTMLが書けてそのままレンダリングされます。
「おれ、3D分からないけど、3Dっぽいものが作れるぜ」と同僚にいうことが出来るでしょう。


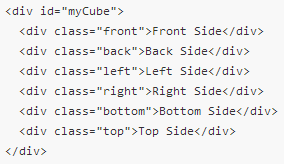
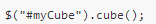
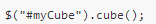
使い方は面をDIVで定義して、$(element).cube() とやるだけでOK


なんという簡単さでしょうか。
関連エントリ
キューブが3Dに回転するUIを作れる「jqCube」
面には普通のHTMLが書けてそのままレンダリングされます。
「おれ、3D分からないけど、3Dっぽいものが作れるぜ」と同僚にいうことが出来るでしょう。


使い方は面をDIVで定義して、$(element).cube() とやるだけでOK


なんという簡単さでしょうか。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



