CSS3でTiltShiftな写真を作れる「tiltShift.js」
2012年09月11日-
スポンサード リンク
tiltShift.js - a jQuery plugin using CSS3 filters to replicate the tilt shift effect
CSS3でTiltShiftな写真を作れる「tiltShift.js」
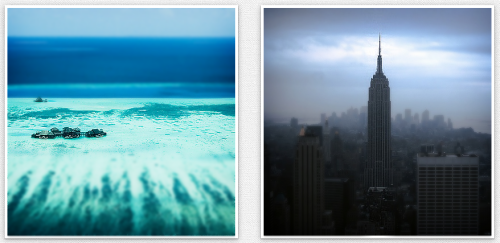
写真にミニチュアや一眼風に効果を与えられるTiltShiftですが、CSS3でも実現が可能なようです。
マウスオーバーで徐々にアニメーションしつつTiltShiftがかかったり消したりという効果も実現可能。スクリプトならではの強みですね。
応用すればマウス位置を中心としてぼかし、なんてこともできちゃうのかも


CSS3さんパネェっす、ときっと貴方は言ってるはず。
関連エントリ
CSS3でTiltShiftな写真を作れる「tiltShift.js」
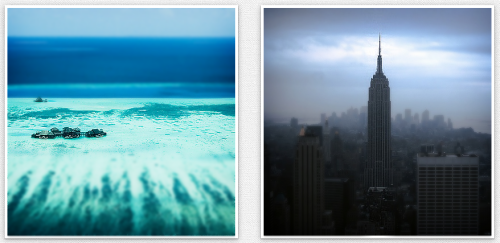
写真にミニチュアや一眼風に効果を与えられるTiltShiftですが、CSS3でも実現が可能なようです。
マウスオーバーで徐々にアニメーションしつつTiltShiftがかかったり消したりという効果も実現可能。スクリプトならではの強みですね。
応用すればマウス位置を中心としてぼかし、なんてこともできちゃうのかも


CSS3さんパネェっす、ときっと貴方は言ってるはず。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



