ページ内の要素に重力を与えて落下させられるjQueryプラグイン「jGravity」
2012年10月29日-
スポンサード リンク
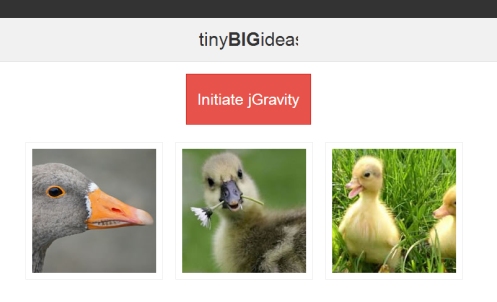
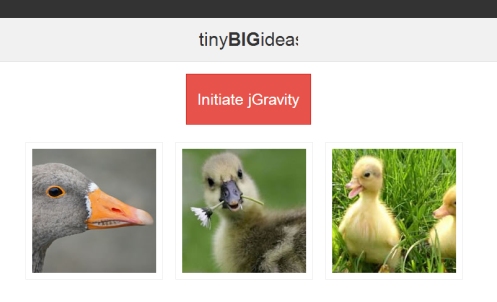
jGravity Demo
ページ内の要素に重力を与えて落下させられるjQueryプラグイン「jGravity」。
一見なんの変哲もないページだったとしてもボタンを押すと全ての要素に重力を与えてブラウザの下の方に落下させるというエフェクトがかけられます。

「Initiate jGravity」ボタンで重力を与えます。
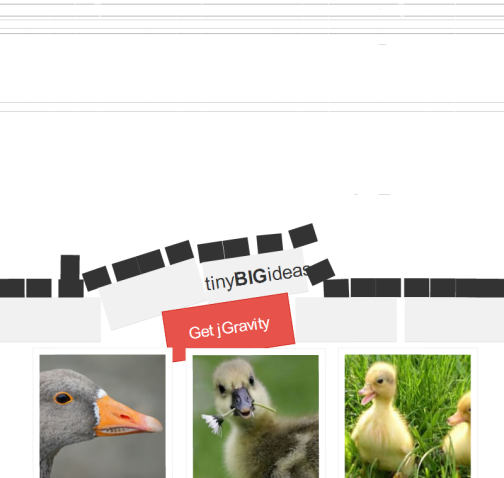
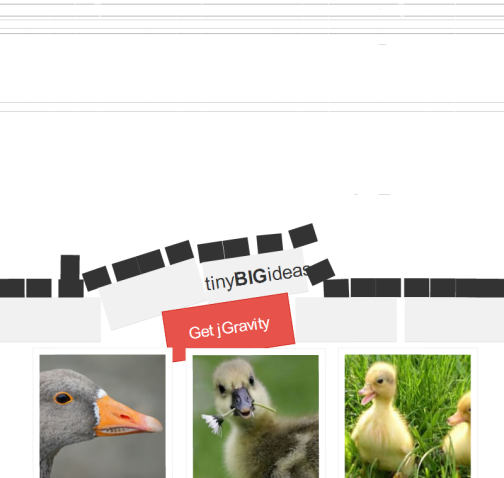
次のようにアイテムが落下します。

使いドコロは難しいですが、驚きのエフェクトとして覚えておいてもよさそうです
関連エントリ
ページ内の要素に重力を与えて落下させられるjQueryプラグイン「jGravity」。
一見なんの変哲もないページだったとしてもボタンを押すと全ての要素に重力を与えてブラウザの下の方に落下させるというエフェクトがかけられます。

「Initiate jGravity」ボタンで重力を与えます。
次のようにアイテムが落下します。

使いドコロは難しいですが、驚きのエフェクトとして覚えておいてもよさそうです
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



