CSSスプライトをブラウザにD&Dで速攻作れる「Instant Sprite」
2012年11月06日-
スポンサード リンク
Instant Sprite - Generate CSS Sprites Instantly
CSSスプライトをブラウザにD&Dで速攻作れる「Instant Sprite」
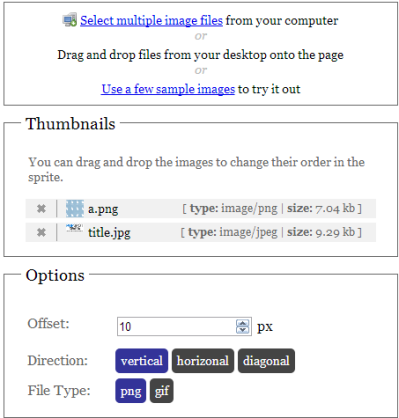
D&D対応ブラウザ(Chrome等で)ローカルから複数ファイルをドラッグ&ドロップしてみましょう。
ドロップした時点でCSSスプライトが完成してしまいます。

2枚の画像をアップした結果。

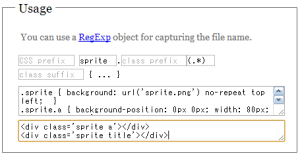
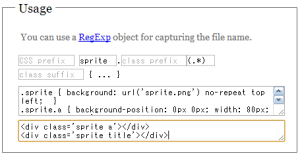
すぐにCSSスプライトとして利用可能

要らないファイルがあったら、その場でクリックですぐ消せたりと色々便利です
関連エントリ
CSSスプライトをブラウザにD&Dで速攻作れる「Instant Sprite」
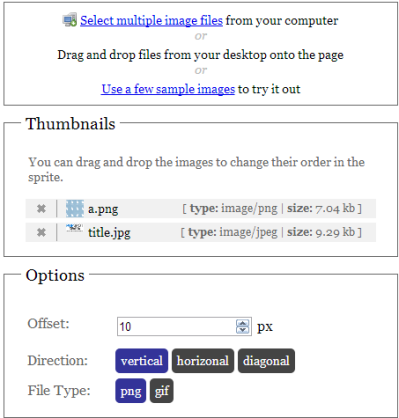
D&D対応ブラウザ(Chrome等で)ローカルから複数ファイルをドラッグ&ドロップしてみましょう。
ドロップした時点でCSSスプライトが完成してしまいます。

2枚の画像をアップした結果。

すぐにCSSスプライトとして利用可能

要らないファイルがあったら、その場でクリックですぐ消せたりと色々便利です
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



