Bootstrapで矢印を描くのなら「Bootstrap Arrows」
2012年12月17日-
スポンサード リンク
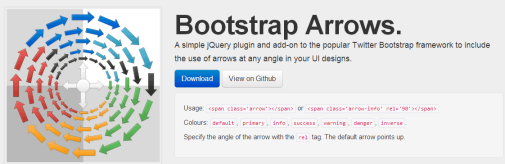
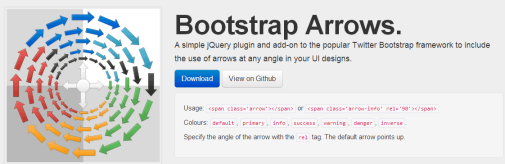
Bootstrap Arrows
Bootstrapで矢印を描くのなら「Bootstrap Arrows」
全国の矢印好きの諸君。こんにちは。もうPhotoshopで矢印を描いて画像を作ってアップロードなんていうことは必要ない。
<span> に簡単なclassをつけるだけで、向きも、長さも、色だって、自由自在。

しかも、次のような美しい矢印が描画できる。センス云々の話ではなく、class="arrow" として rel で角度を指定するだけで美しい矢印が描けるのだ。

色んなUIライブラリはあれど、矢印まで描けるとなるともう選択肢は限られる。
これでBootstrapを使わない理由は一切なくなったのだ。
関連エントリ
Bootstrapで矢印を描くのなら「Bootstrap Arrows」
全国の矢印好きの諸君。こんにちは。もうPhotoshopで矢印を描いて画像を作ってアップロードなんていうことは必要ない。
<span> に簡単なclassをつけるだけで、向きも、長さも、色だって、自由自在。

しかも、次のような美しい矢印が描画できる。センス云々の話ではなく、class="arrow" として rel で角度を指定するだけで美しい矢印が描けるのだ。

色んなUIライブラリはあれど、矢印まで描けるとなるともう選択肢は限られる。
これでBootstrapを使わない理由は一切なくなったのだ。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



