製品画像等のズームが非常に簡単に行えるjQueryプラグイン「Image Zoom」
2013年01月21日-
スポンサード リンク
Image Zoom
製品画像等のズームが非常に簡単に行えるjQueryプラグイン「Image Zoom」
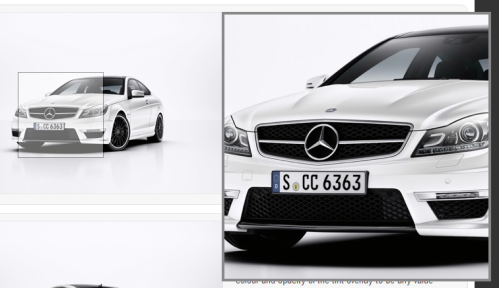
<img>タグにsrcにサムネイル、data-*の形で拡大画像を指定して、後はプラグインで初期化するだけで超簡単に次のようなズーム機能が作れます。
ECサイトなどで実装すれば、製品画像を拡大できて便利ですね

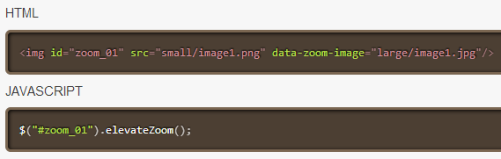
実装は次のように超カンタン

関連エントリ
製品画像等のズームが非常に簡単に行えるjQueryプラグイン「Image Zoom」
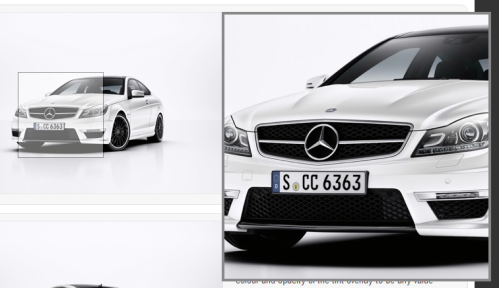
<img>タグにsrcにサムネイル、data-*の形で拡大画像を指定して、後はプラグインで初期化するだけで超簡単に次のようなズーム機能が作れます。
ECサイトなどで実装すれば、製品画像を拡大できて便利ですね

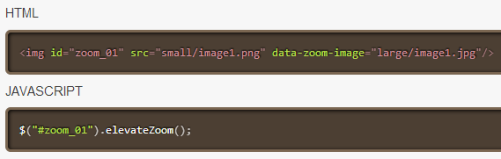
実装は次のように超カンタン

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



