美しくアニメーションさせられる線・棒グラフ描画JSライブラリ「xCharts」
2013年01月22日-
スポンサード リンク
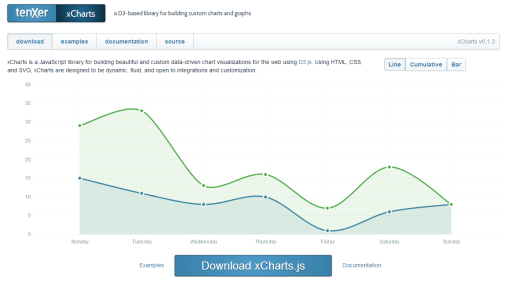
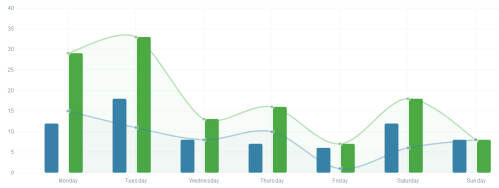
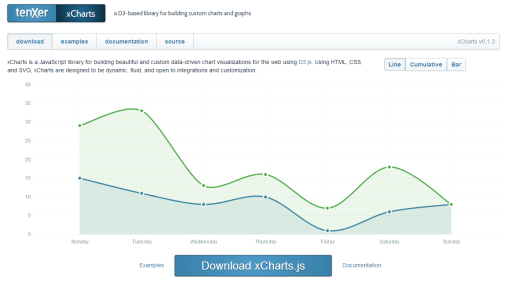
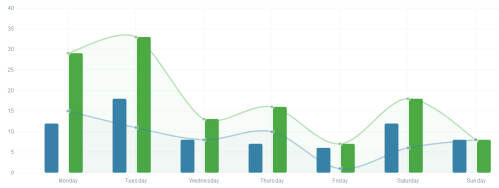
xCharts
美しくアニメーションさせられる線・棒グラフ描画JSライブラリ「xCharts」。
単にグラフを描画するライブラリは沢山ありますが、グラフをアニメーションさせてデータを入れ替えるライブラリはあまりなさそう
線グラフのデータを変えてアニメーションさせて比較することも出来れば、線→棒グラフへのアニメーションも可能


HTML,CSS、SVGを使っていて非対応ブラウザでは描画ができない点に注意
関連エントリ
美しくアニメーションさせられる線・棒グラフ描画JSライブラリ「xCharts」。
単にグラフを描画するライブラリは沢山ありますが、グラフをアニメーションさせてデータを入れ替えるライブラリはあまりなさそう
線グラフのデータを変えてアニメーションさせて比較することも出来れば、線→棒グラフへのアニメーションも可能


HTML,CSS、SVGを使っていて非対応ブラウザでは描画ができない点に注意
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



