Facebook,Twitter等ソーシャルメディアデザイン用の画像をまとめて作れる「Social Media Image Maker」
2013年03月18日-
スポンサード リンク
AP Social Media Image Maker
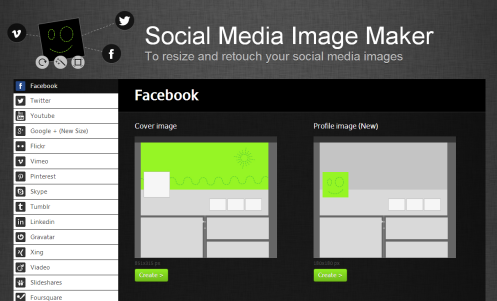
Facebook,Twitter等ソーシャルメディアデザイン用の画像をまとめて作れる「Social Media Image Maker」
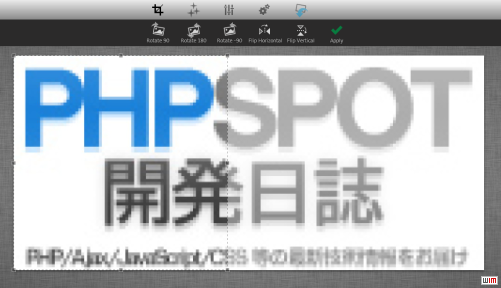
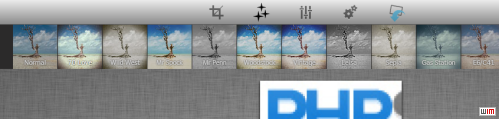
ブラウザ上に画像をドラッグ&ドロップすれば、ソーシャルメディア用のサイズに切り抜いてくれて、更に回転や反転、Instagram風のフィルタをかけられた上で設定が可能です
画像編集ツールがなくて、画像編集の知識がない方でも簡単にソーシャルメディア用の画像が作れます。
ソーシャルメディア自体はかなり重要なマーケティングツールとなっている現状ではデザインも気にしたいところですが、デザイン時の補助ツールとして、更には、サイト毎の作成時のチェックリストとして使うことができそう

ドラッグ&ドロップすれば、必要な範囲を選択範囲で囲ってくれるのでドラッグして必要な範囲を絞り込むだけ。

エフェクトも多彩。簡単操作。

これは便利。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



