JSでのCanvas操作を簡単かつ高機能にできる「Fabric.js」
2013年03月15日-
スポンサード リンク
Fabric.js Javascript Canvas Library
JSでのCanvas操作を簡単かつ高機能にできる「Fabric.js」
canvasのネイティブAPIは若干分かりづらいという方も多そうですが、このライブラリを使えばオブジェクト指向で楽々Canvasプログラミングが出来そうです
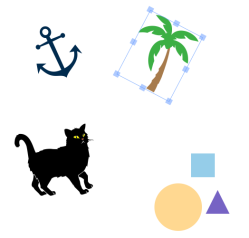
単に便利にコーディングできるようになるだけでなく、オブジェクトをマウスで拡大や回転できるなどといった色々な機能も盛り込まれていて便利そうです

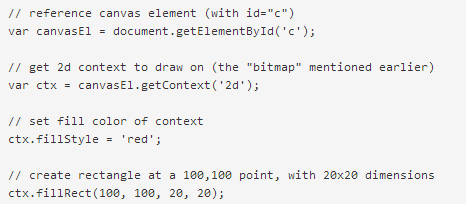
ネイティブAPIだと、四角形を描画するのに、次のようなコードを書きます。

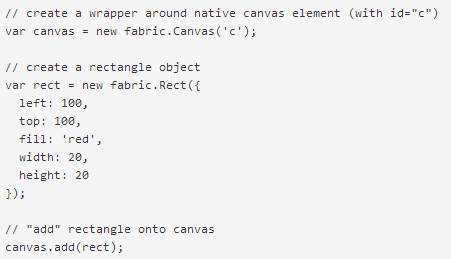
これが、Fabric.jsを使うと次のように、とても分かりやすくなります。fillRectの引数の順ってどうだっけ?と毎回リファレンスを牽く必要もなくなりますね

他にもドキュメントを参照すれば、CanvasをネイティブAPIで書く面倒さを理解できるはず
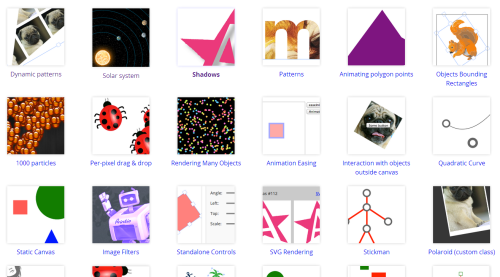
デモページも結構充実しており、眺めればどんなことができるのか分かるはず

関連エントリ
- jQuery風に簡単にCanvasを扱えるラッパーライブラリ「Canvas Query」
- canvasを使って画像をスタイリングするチュートリアル
- オープンソースのHTML5お絵かきウィジェット「Literally Canvas」
- Canvasベースのお絵かきが実装できるjQueryプラグイン「Sketch.js」
- CSS3やCanvas、JS等を使ったローディング画像実装プラグイン12
- HTML5のcanvasをもっと簡単に操作できる「KineticJS」
関連の記事検索:canvas
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



