画像リストをパターンをつけてフェードイン/アウトできるjQueryプラグイン「diagonalFade」
2013年04月05日-
スポンサード リンク
diagonalFade : A jQuery plugin
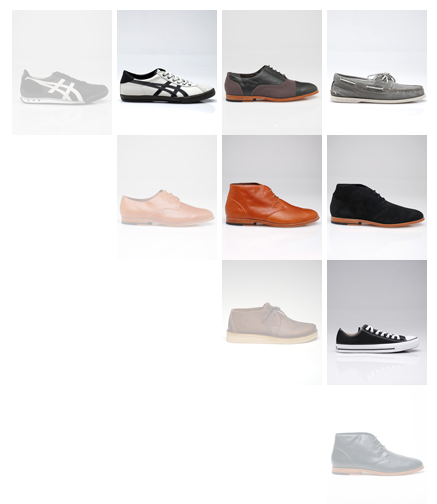
画像リストをパターンをつけてフェードイン/アウトできるjQueryプラグイン「diagonalFade」。
単体の画像ではなく複数の画像を徐々にフェードイン・アウトする方法でお洒落な演出が作れます

アパレルサイトなんかで軽く使ってみるとオシャレかもしれませんね
関連エントリ
- 2Dゲームが作れそうなアニメーションjQueryプラグイン「Motio」
- アニメ映画のようなロゴアニメーションを実現するjQueryアニメーションプラグイン「SuperScrollRama」
- BackgroundImageでスプライトアニメーションさせるjQueryプラグイン「AniDG」
- カードを華麗に動かすアニメーションの実装jQueryプラグイン「Baraja」
- アニメーションでコンテンツをより効果的にみせるためのjQueryプラグイン集
- DIVをマーキーっぽくエンドレスにスクロールさせられるjQueryプラグイン
- CSS3アニメーションをjQueryで使いやすくするプラグイン「jQuery Transit」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



