エレメントのホバー時にフェードアウト&アイコンをオーバーレイできるjQueryプラグイン「Slickhover.js」
2013年05月17日-
スポンサード リンク
Slickhover.js
エレメントのホバー時にフェードアウト&アイコンをオーバーレイできるjQueryプラグイン「Slickhover.js」。
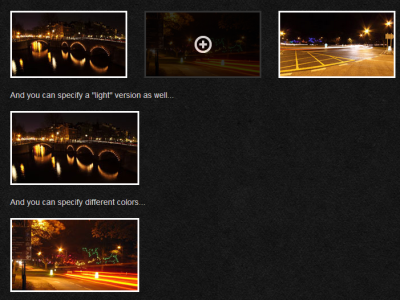
画像等のエレメントにオーバーレイすると、アニメーションしつつフェードアウトし、上に画像をかぶせる的なエフェクトを作るためのjQueryプラグイン。
それ以外は何もやってくれませんが、こういう細かなアクションも意外と1から実装しようとすると面倒だったりするものですが、このプラグインで簡単に実装できます
他のプラグインと組み合わせることでクールな演出ができそう

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



