WebGLを使った3Dマップ描画エンジン「Cesium」
2013年05月20日-
スポンサード リンク
Cesium - WebGL Virtual Globe and Map Engine
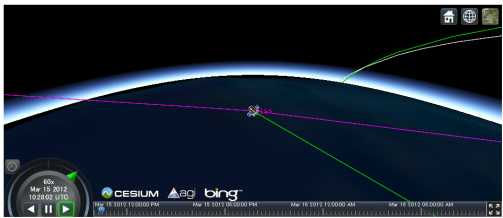
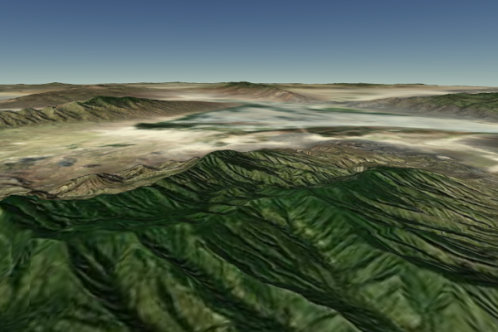
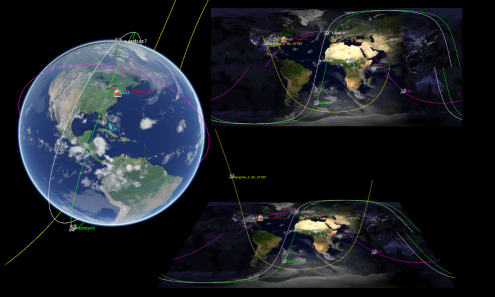
WebGLを使った3Dマップ描画エンジン「Cesium」
スペックの低いマシンやブラウザ等では動かないと思いますが、なかなか凄いデモが実装されており、一見の価値有り。
色々とデモが公開されており、こうしたことが可能だと認知しておくといいのかも。



CSS3とかHTML5とかでどんどん進化していますが、WebGL等をうまくインタフェースに使ったサイトが未来では当たり前なのかも
関連エントリ
関連の記事検索:3D
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



