iOS,Android,WindowsPhone等タッチ端末用の軽量&高速スライダー実装「Swiper」。
2013年06月17日-
スポンサード リンク
iDangero.us Swiper - Mobile Touch Slider And Framework With Hardware Accelerated Transitions
iOS,Android,WindowsPhone等タッチ端末用の軽量&高速スライダー実装「Swiper」。
PCでも問題なく動きます。モバイル端末ではハードゥエアアクセラレーションによって高速な動作ができるようです。
スライドショーのような形にもできますし、単に横スクロールするコンテンツを作る場合にも使えます

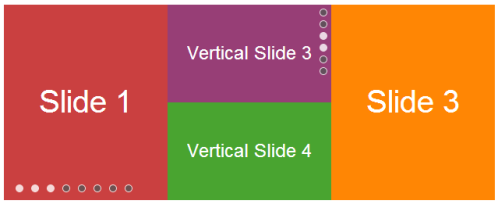
スライドを分割して3ページを1ページ内に見せたり、スライドの1ページを縦に分割してスライドさせるなんていうトリッキーな事もできます

デモページを見ればその魅力が分かるはずです
関連エントリ
- レスポンシブでタッチ対応な軽量なスライダー実装jQueryプラグイン「Unslider」
- マスクを使ったお洒落なスライダーが作れるjQueryプラグイン「Maskify Slider」
- パララックスなスライダーを実装できるjQueryプラグイン「FractionSlider」
- 前後に移動する際にサムネイルがポップアップされるスライダー実装jQueryプラグイン「PhotoCradle.js」
- ギャラリー、スライダー等、複数画像の見せ方を色々提供するjQueryプラグイン「Rondell」
- 様々なタイプのスライダーが作れるjQueryスライダープラグイン「Jquery Slider Shock」
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



