パスワード表示のON・OFFをユーザ自信が切替えられるjQueryプラグイン「hideShowPassword」
2013年07月02日-
スポンサード リンク
cloudfour/hideShowPassword GitHub
パスワード表示のON・OFFをユーザ自信が切替えられるjQueryプラグイン「hideShowPassword」。
パスワードの入力はpasswordフィールドにすれば伏せられて、誰かが同じ画面を見ていた場合にも安全性が高まりますが、逆に何を打ったのか分からなくなってしまうという面もあります。
そこで、ON/OFFが切替えられるといいねということで、いくつかのサイトでは導入されてきています。
こちらのjQueryプラグインを使えばそれが簡単に実現できます。
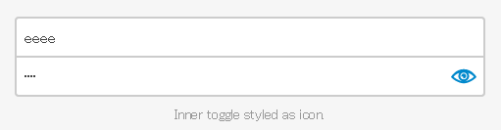
非表示:目のアイコンに注目

目のアイコンをクリックすればパスが表示されるという分かりやすいUIのデモです

デモページ
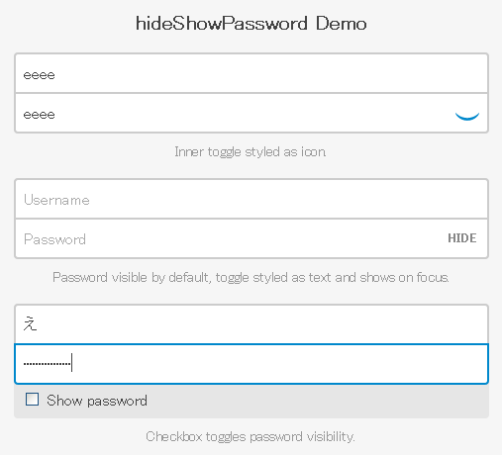
他にも、目のアイコンだけではなく、文字にしたり、チェックボックスにしたりとできるようです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



