複数階層のサイドメニューを実装するデモ&サンプル
2013年08月28日-
スポンサード リンク
Multi-Level Push Menu | Codrops
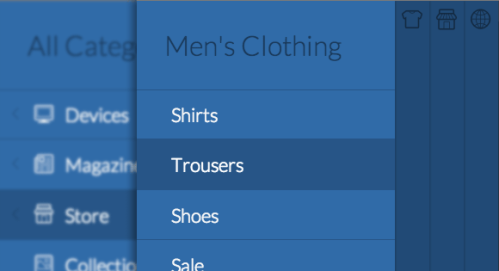
複数階層のサイドメニューを実装するデモ&サンプル
スマホのFacebookアプリ等でおなじみのサイドメニュー。タッチ端末では結構使いやすいわけですが、これを階層化してみたデモです。
単に折畳み型のUIでもよさそうですが、こちらのデモでは更にサイドバーを被せるようにしてクールに下層のメニューを展開できます。

1つの実装方法として覚えておくと便利そうですね。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



