Google風スリムでクールなプログレスバー実装JS「NProgress」
2013年09月03日-
スポンサード リンク
NProgress: slim progress bars in JavaScript
Google風スリムでクールなプログレスバー実装JS「NProgress」
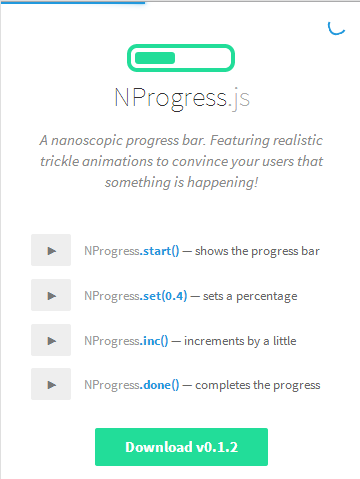
次のようにページ上部にプログレスバーと円形ナビゲーションが表示され、必要最小限のプログレスバーが実現可能。
通常のページではあまり使えないかもしれませんが、アップローダーやAjaxで実装されたアプリケーションなどに使えそうです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



