ブラウザ上でサイトの画面サイズを自由に切り替えてレスポンシブ開発に使えるWEBアプリ「Screenfly」
2013年09月06日-
スポンサード リンク
Screenfly / Test Your Website at Different Screen Resolutions
ブラウザ上でサイトの画面サイズを自由に切り替えてレスポンシブ開発に使えるWEBアプリ「Screenfly」。
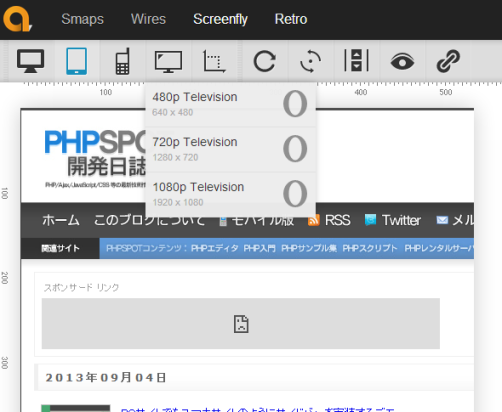
まずURLを入力するとサイトがiframeで表示されます。で、次のようにツールバーにデバイスが表示されており、クリックで簡単にサイズ変更や回転ができるため、各種デバイス対応のためにブラウザ一本あれば便利かもしれないツールです。

色々と便利な物が出てきますね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



