レスポンシブ対応のサイト構造作成用の軽量CSSフレームワーク「Layers CSS」
2013年10月31日-
スポンサード リンク
Layers CSS
レスポンシブ対応のサイト構造作成用の軽量CSSフレームワーク「Layers CSS」
Bootstrapみたく沢山コンポーネントは不用で、自分でサイトデザインしたいけど、レイアウト部分のレスポンシブ対応な軽量なフレームワークだけ使いたいという場合の1つの選択肢として。

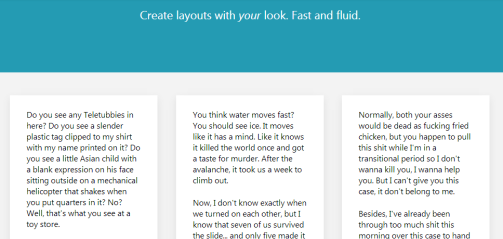
このフレームワークを使って作られたデモ - レスポンシブ

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



