フラットデザインでレスポンシブな超カッコいいフォームを実装できる「Grid Forms」
2013年10月21日-
スポンサード リンク
Grid Forms Data entry made beautiful
フラットデザインでレスポンシブな超カッコいいフォームを実装できる「Grid Forms」
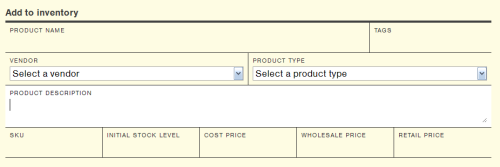
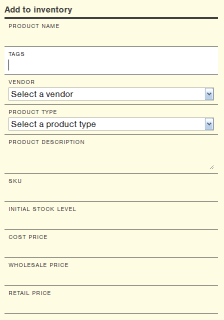
フォームというと<input>で実装されたエレメントが多数出てくるのが当たり前なWEBですが、次のように、紙のフォームのようなフラットなデザインでグリッド状がクールなフォームが実装できます。

レスポンシブに綺麗にリサイズされます。

フラットなサイトではいい感じに活用できそうですね
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



