オシャレな読込エフェクトが詰まった「PACE」
2013年10月29日-
スポンサード リンク
PACE ? Automatic page load progress bars
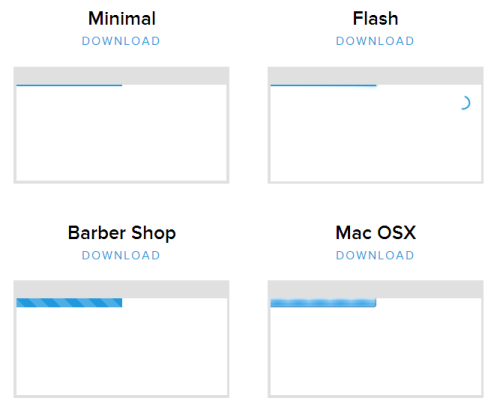
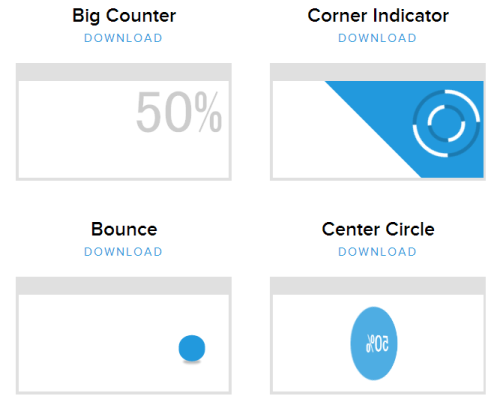
オシャレな読込エフェクトが詰まった「PACE」
Ajaxが生まれたばかりの時はGIFアニメーションが主流でしたが、読込エフェクトも進化してきました。
Googleが採用している、ページの最上部にプログレスバーを表示する方法をはじめとした多彩なエフェクトがこのライブラリに詰まっています
デザインもフラットでカラーが自由に選べるのでフラットなサイトでより使いやすそうです


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



