レスポンシブなサイトのワイヤーフレームを作る際に使えるWEBツール「Responsive Wireframes」
2013年10月03日-
スポンサード リンク
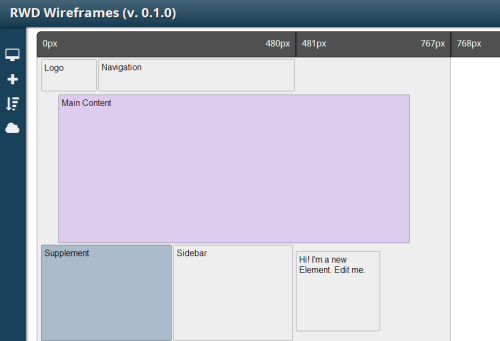
Responsive Wireframes
レスポンシブなサイトのワイヤーフレームを作る際に使えるWEBツール「Responsive Wireframes」
画面上にエレメントを配置して、レスポンシブなレイアウトの設計に使うことができます。実際にコードを書く前に動きを作っておくと色々便利そう
作成したレイアウトのHTML出力等はできないようで、あくまでレイアウト設計に使うツールのようです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



