要素をスクロール中に自動で固定する「jQuery Auto Fix Anything」
2013年11月25日-
スポンサード リンク
jQuery Auto Fix Anything by Pete R. | The Pete Design
要素をスクロール中に自動で固定する「jQuery Auto Fix Anything」。
ページを開いた際には通常表示でスクロールと共に固定されるサイドバー等を実装する際に使えます。

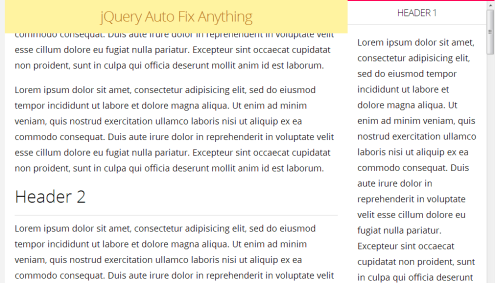
スクロールするとサイドバーが固定されます。
固定されていた方がいつでもアクセスできて便利な部分は固定されていたほうがいいですね。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



