画面上にエレメントが表示された際のイベントハンドラを設定できる「onScreen()」
2013年11月11日-
スポンサード リンク
$.onScreen();
画面上にエレメントが表示された際のイベントハンドラを設定できる「onScreen()」
1ページに沢山のコンテンツを読み込んでいるサイトにおいては、その画面が表示されないでもHTMLを出力し、転送量を必要とし、表示スピードに影響を及ぼします。
そのエレメントがスクリーンに表示された時点で、コンテンツを表示するように設計すれば無駄な転送がなくなり、スピードも速くなりますね。
これを簡単に実現できるのが、このライブラリです。

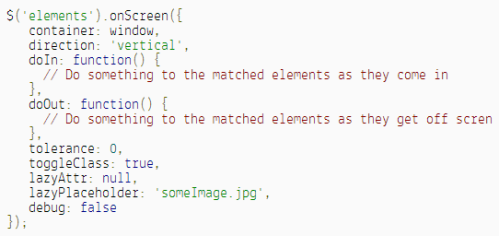
実装は次のように、初期化します。doIn, doOut という感じで関数内に定義すればよいみたいです。
lazyloaderや、ページの自動読込、更に、利用者がどこまで見たか?をトラックする場合にもAnalytics等と組み合わせて使えそう。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



