プログレスバーにもなるフラットなボタン実装デモ
2013年12月17日-
スポンサード リンク
Progress Button Styles | Codrops
プログレスバーにもなるフラットなボタン実装デモ。
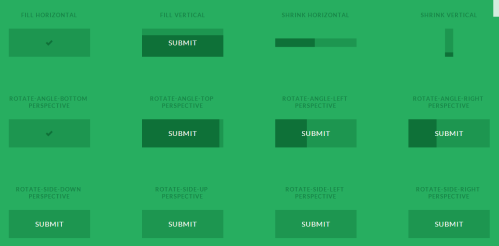
ボタンを押すとボタン自体がプログレスバーになって進むというUIをフラットで、18種類ものアニメーション付きで実装したデモです。
1つのUIパーツで複数の意味をもたせてよりシンプルなUIが実現できますし、フラットなので広範囲に使えるというメリットもあり使えそうなデモです

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



