カラムをドラッグして並び替えが可能なテーブルを実装できるjQueryプラグイン「jquery.dragtable」
2014年02月06日-
スポンサード リンク
jquery.dragtable.js
カラムをドラッグして並び替えが可能なテーブルを実装できるjQueryプラグイン「jquery.dragtable」
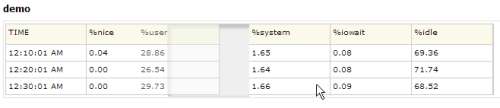
意外となかったカラムをドラッグ&ドロップで並び替えるプラグイン。
比較したい値が離れていると視点の移動でやりづらくなっちゃいますが、並び替えすることで比較が簡単になりそう
特定のカラムだけ固定することも可能

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



