CSS3のグラデーションがより簡単に使えるようになるjQueryプラグイン「Rainbow.js」
2014年03月18日-
スポンサード リンク
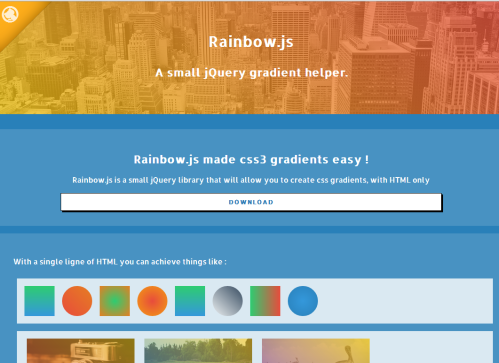
Rainbow.js
CSS3のグラデーションがより簡単に使えるようになるjQueryプラグイン「Rainbow.js」。
プラグインを読み込めば、<div class="square rainbow" id="gradient_2" data-type="linear" data-degrees="45" data-color="f1c40f-d35400" data-opacity="1" ></div> のように、data-でグラデーション情報を定義すれば、CSS3を定義しなくても簡単にグラデーションが作れるようになります。
既存の画像の上にグラデーションをオーバーレイするエフェクトをかけることも出来ます。

画像にグラデーションをかける例。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



