FontAwsomeのアイコンフォントをCSS3でアニメーションさせる「Font Awesome Animation」
2014年03月06日-
スポンサード リンク
Font Awesome Animation
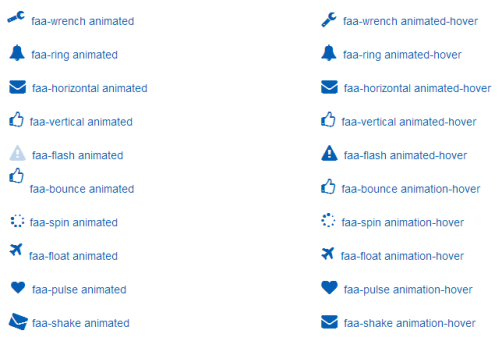
FontAwsomeのアイコンフォントをCSS3でアニメーションさせる「Font Awesome Animation」。
FontAwsome自体は単なるアイコンフォントですが、これにCSS3アニメーション(自動アニメーション、ホバー時)機能を付けたもの。
FontAwsome自体のマークアップが<i class="fa fa-envelope"></i>であれば、classにfaa-horizontal animated 等として追加すれば、指定したアニメーションで再生されます。
FontAwsomeだけじゃなくて、BootstrapのGlyph等でも同様に使えそうですね。

実装コード例。JS不要でCSSを読み込んだらclass追加するだけでOK

関連エントリ
- 美しいフラットなアイコンフォント「Dripicons」
- 汎用で使えそうなフリーのアイコンフォント「Genericons」
- 地図アプリで使えそうなアイコンフォント「Map Icons」
- 好きなアイコンだけ選んでアイコンフォントにできる「Fontastic」
- 天気予報用のアイコンがセットになったアイコンフォント「Forecast Font」
関連の記事検索:Saved for Later, フォント
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



