レスポンシブなタブを実装できるjQueryプラグイン「Responsive-Tabs」
2014年04月16日-
スポンサード リンク
jellekralt/Responsive-Tabs GitHub
レスポンシブなタブを実装できるjQueryプラグイン「Responsive-Tabs」。
レスポンシブデザインでタブはわりと厄介で、いろいろなアプローチが取られていたりしますが、このアプローチはなかなかスマートかもしれません。
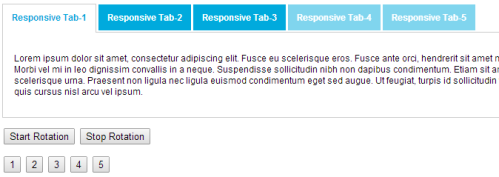
通常のタブUI

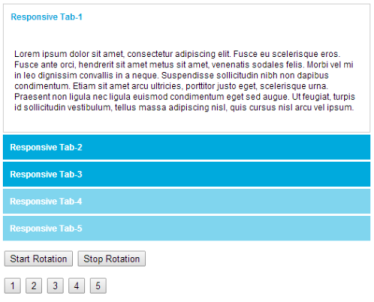
画面幅縮小で、タブが下に表示表示されます。スマホなどでは操作がし易いかも。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



