オンラインで使えるWYSIWYGなCSS3コードジェネレーター「EnjoyCSS」
2014年04月07日-
スポンサード リンク
Online CSS3 Code Generator With a Simple Graphical Interface - EnjoyCSS
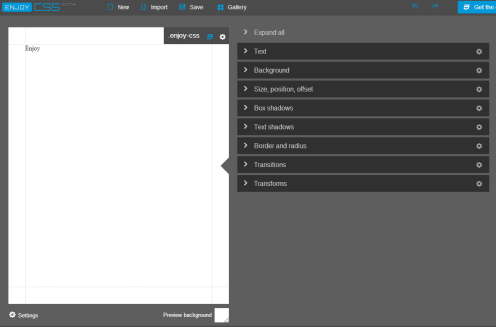
オンラインで使えるWYSIWYGなCSS3コードジェネレーター「EnjoyCSS」
オンラインCSS3ジェネレータは色々ありますが、こちらも多機能でデザインがクールなのが特徴です。
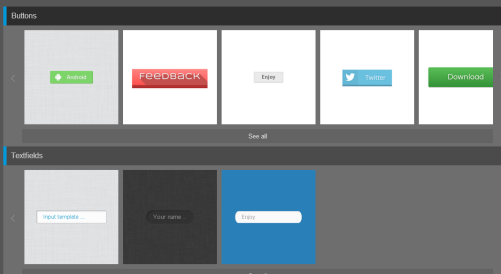
ボタン、インプット、ブロックの3つのテンプレートをベースにデザインを始められます。

ギャラリーにはつかえそうなCSS3の素材が一杯。

関連エントリ
関連の記事検索:Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



