要素のアスペクト比を維持できる「jquery.keep-ratio」
2014年06月13日-
スポンサード リンク
loonkwil/jquery.keep-ratio GitHub
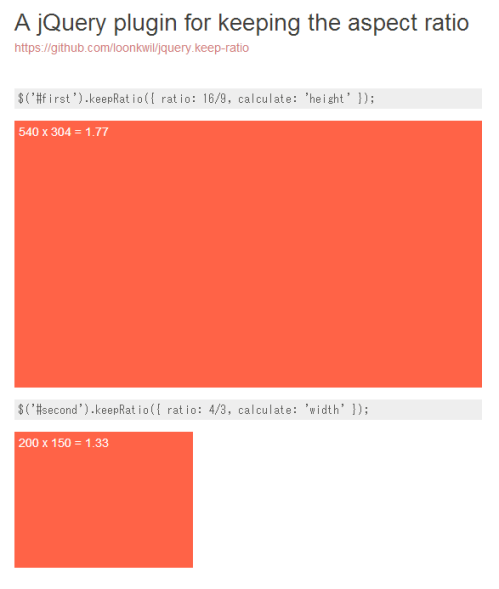
要素のアスペクト比を維持できる「jquery.keep-ratio」。
特定のエレメントを16/9等に高さor幅をベースにアスペクト比をを維持しつつレスポンシブにできるにできるjQueryプラグインです。
画面のサイズが変わってもアスペクト比はそのままにしたい場合に使えそう。

関連エントリ
- ナイスなレスポンシブなテーブル実装jQueryプラグイン「Responsive tables」
- レスポンシブで何でも埋め込めるLightBox実装jQueryプラグイン「VenoBox」
- レスポンシブなギャラリー構築ができるLightBox実装jQueryプラグイン「lightGallery」
- レスポンシブでタッチフレンドリな軽量LightBox実装jQueryプラグイン「Image Lightbox」
- Bootstrapなサイトでの通知に使えるレスポンシブなjQueryプラグイン「PNotify」
- クールに実装できるレスポンシブなモーダルダイアログ「Remodal」
関連の記事検索:レスポンシブ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



