マークアップ属性の記述でスクロールアニメーションが実装できる「ScrollMe」
2014年06月20日-
スポンサード リンク
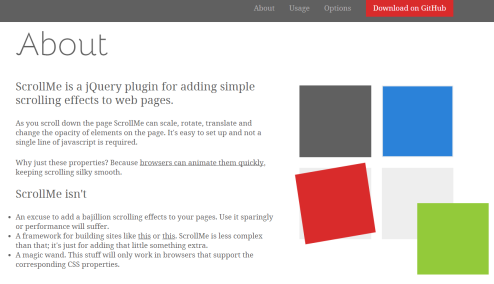
ScrollMe - For simple scrolling effects
マークアップ属性の記述でスクロールアニメーションが実装できる「ScrollMe」
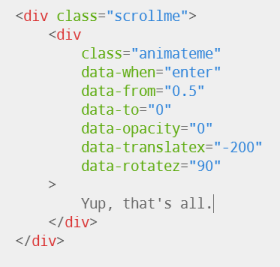
スクロールに連動したアニメーションを行うページは最近では定番となりましたが、JSの記述をせずにdivにclassやdata-*等で値を渡してあげるとアニメーションしてくれる仕組みが実装できます。
回転や拡大、移動など、なかなか迫力のある演出が可能のようです。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



