textarea,inputの特定テキストをハイライトできる「jQuery highlightTextarea」
2014年06月24日-
スポンサード リンク
jQuery highlightTextarea
textarea,inputの特定テキストをハイライトできる「jQuery highlightTextarea」
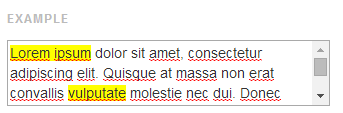
長いテキストエリア内でキーワードをハイライトさせる機能があれば便利そうですが、こちらのjQueryプラグインで実現できるようです


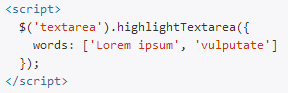
プラグイン導入後、次のようなコードで文字をハイライトできます

予め指定したワードはtextareaを変更した場合にもハイライトされるので、予約語をハイライトしたり、
promptでユーザの入力を受けてハイライトすると便利かも。
関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



