モダンなフロートラベルが実装できるjQueryプラグイン「flyLabel」
2014年07月08日-
スポンサード リンク
flyLabel
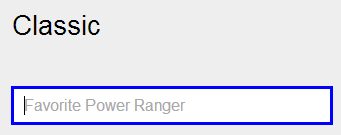
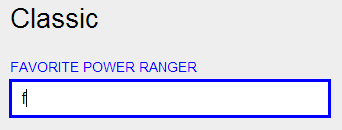
モダンなフロートラベルが実装できるjQueryプラグイン「flyLabel」。
inputがなければプレースホルダとして表示され、inputが開始されるとラベルがinput上部に表示される最近流行りのものが実装可能。
特徴的なのは、ラベルの出現アニメーションがカッコよいという点。
inputだけでなく、selectにも適用できます。


関連エントリ
- より分かりやすいプレースホルダを実装するチュートリアル
- フォーカス時にプレースホルダをずらして分かりやすくできるjQueryプラグイン「Placeholder Label」
- フォーム要素のプレースホルダをシャレオツにする「Placeholdem」
関連の記事検索:JavaScript, Webデザイン
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



