viewport内に入ったら処理を実行させられるjQueryプラグイン「isInViewport」
2014年07月10日-
スポンサード リンク
zeusdeux/isInViewport GitHub
viewport内に入ったら処理を実行させられるjQueryプラグイン「isInViewport」
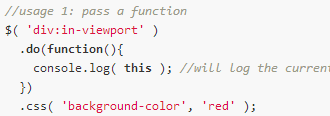
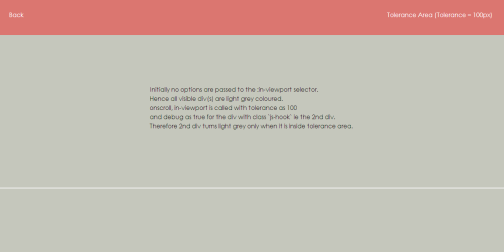
プラグインを利用すると in-viewport という擬似セレクタを使えて、viewportに入った時に特定の処理を実行させることができるみたい。
スクロールに連動させて表示・アニメーション等、何か処理をやりたいという場合にシンプルに実現できそうです。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



