レスポンシブに要素を消さずに変形するテーブル実装jQueryプラグイン「Basic Table」
2014年10月10日-
スポンサード リンク
Basic Table Demo
レスポンシブに要素を消さずに変形するテーブル実装jQueryプラグイン「Basic Table」。
テーブルのレスポンシブ対応は厄介で色々な対応方法がありますが、なかなかスマートな対応ができるプラグイン。
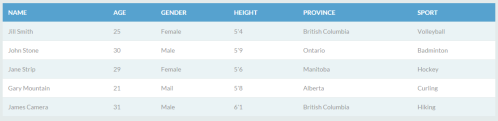
次のように一見普通のテーブル。

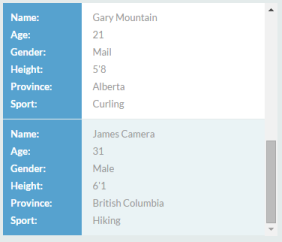
ブラウザの幅を狭めると、次のように変形します。

テーブルにmaxHeightを設定して、縦に大きくなり過ぎないような配慮も出来ます。スマホなのでは縦に長すぎると困ることもあるので、便利ですね

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



