ブラウザ上でUPした画像を簡単に切り抜けるjQueryプラグイン「Picture Cut」
2014年10月07日-
スポンサード リンク
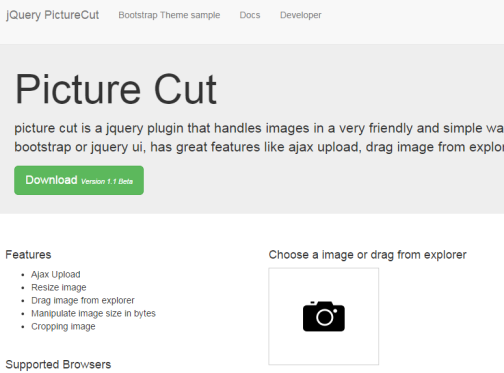
jQuery Picture Cut
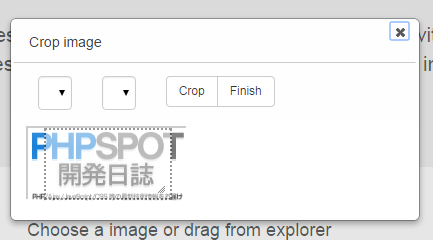
ブラウザ上でUPした画像を簡単に切り抜けるjQueryプラグイン「Picture Cut」。
画像UPしたあと、サイト上で最適化されたサイズで使う場合にユーザが重要な位置を切り抜けるのは便利な場合がありますが、それを簡単に実現。
Bootstrapベースデザインで使いやすそう。サーバサイドはphp+gd。


関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- DarkもLightも自動生成:UI向けカラーパレット生成ツール「Harmonizer」紹介
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



