サクッとサイト利用のみたままチュートリアルを作成できる「fastuts.js」
2014年12月15日-
スポンサード リンク
guimadaleno/fastuts GitHub|fastuts.js(デモ)
サクッとサイト利用のみたままチュートリアルを作成できる「fastuts.js」。
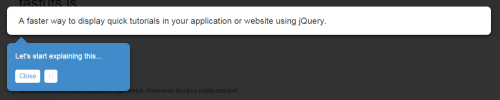
サイト利用初心者に対し、サイトの特定部分をハイライトしてコメントを出すという最近ではおなじみの仕組みですが、div等にdataを定義しておいて初期化するだけで簡単に実現できます。


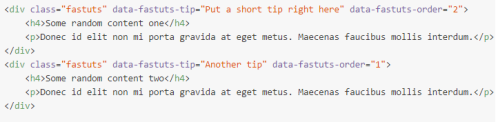
実装は次のように、data-fastuts-tip, data-fastuts-order でテキストのヒントと表示の順番を定義してプラグインを初期化するだけ。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



