iframeの高さを中身のコンテンツにあわせて切り替えられる「setIframeHeight」
2015年05月26日-
スポンサード リンク
FaiblUG/setIframeHeight GitHub
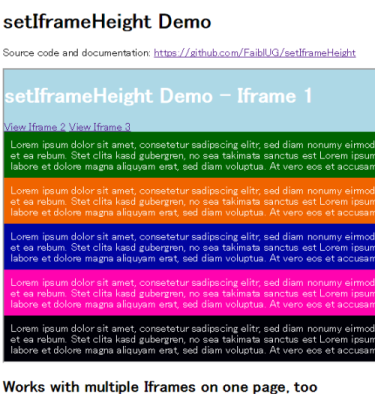
iframeの高さを中身のコンテンツにあわせて切り替えられる「setIframeHeight」
iframe外からはコンテンツの高さって取れなかったりしたと思うので、いざ同じことを実装しようとすると面倒ですが、こちらのスクリプトで簡単に調整でき、調整された際のイベントハンドラも設定できたりと便利に使えそうです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



