プロダクトのツアーをjQueryとCSSで実装するチュートリアル
2015年06月12日-
スポンサード リンク
Product Tour in CSS and jQuery | CodyHouse
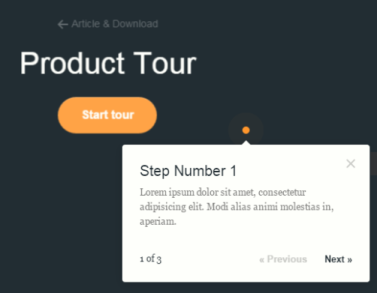
プロダクトのツアーをjQueryとCSSで実装するチュートリアル
サイト上にそのままオーバーレイして使い方をそのまま表示できる物を実装するチュートリアルです。
ポップアップ表示時のエフェクトが考えられていて、いやらしくない範囲でアニメーションして分かりやすいのが参考になります

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



