Bootstrapでたて型のタブを実装できる「Bootstrap Vertical Tabs」
2015年08月20日-
スポンサード リンク
Bootstrap Vertical Tabs - Demo
Bootstrapでたて型のタブを実装できる「Bootstrap Vertical Tabs」
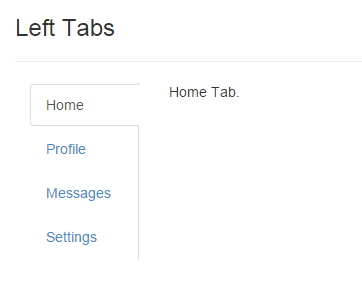
通常横並びのタブを次のように縦に並べることが出来ます。UIとしてはよくあるUIですね

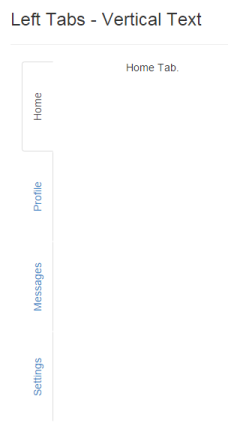
文字も90%回転させて次のようにすることも可能。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- アイソメトリックなアイコンがアイコンがPNG,SVGでゲットできる「Isoicons」
- ユニークなカタカナフォントtorisippo
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



