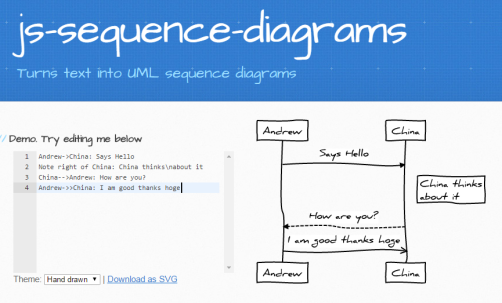
手書き風のUMLシーケンス図をJSでリアルタイム描画できる「js-sequence-diagrams」
2015年09月29日-
スポンサード リンク
js-sequence-diagrams by bramp
手書き風のUMLシーケンス図をJSでリアルタイム描画できる「js-sequence-diagrams」
画像をサーバ上で生成するのではなくJSで、更に温かみのある手書き風の画像でリアルタイム描画できます。
仕組みとしてなかなか面白かったのでご紹介。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- AIでフォーム生成できる「Formcn AI」
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



