タブバー風のレスポンシブメニューを実装できる「Paradeiser」
2015年10月09日-
スポンサード リンク
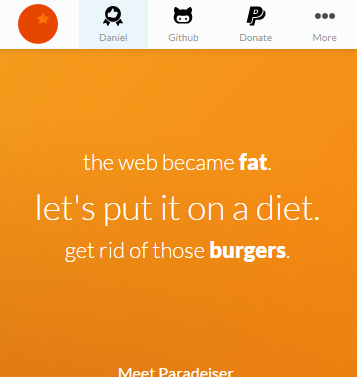
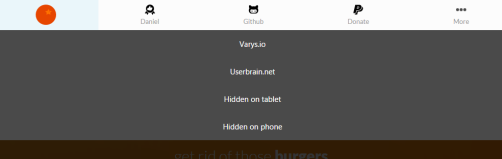
Paradeiser
タブバー風のレスポンシブメニューを実装できる「Paradeiser」
スマホサイトでのメニューはハンバーガーメニューが主流でしたが、タブバー風UIへの流れに変わってきている気がします。
WEBにおいても同様のことがいえそうですが、こちらではタブバー風のUIへの変更が可能です。


関連エントリ
- ハンバーガーメニューから一気にフルスクリーンメニューを開けるようにする「menupuncher」
- メニューが多い場合のMegaメニューのドロップダウン実装「Animated-megadrop」
- 階層化、アイテムの自由な移動ができるメニューの実装「domenu」
- レスポンシブに使えるクオリティの高いサイドメニュー実装「vertical-responsive-menu」
関連の記事検索:レスポンシブ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- ウェブサイトの CSS を解析してくれる「Online CSS Code Quality Analyzer」
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



