selectボックスでもっと高速に選択できるようにするUI実装「Quick select」
2015年10月20日-
スポンサード リンク
Quick[select] by eggboxio
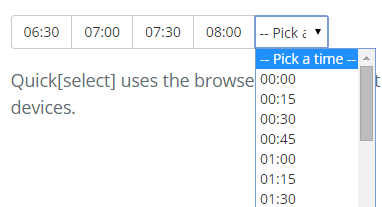
selectボックスでもっと高速に選択できるようにするUI実装「Quick select」
通常のselectは一旦ドロップダウンを開いてから探して選択、という使い方になりますが、こちらを使うと、横にボタンが並ぶ形式でアイテムを選択できるため、探す→クリックまでの流れが高速に行えます。
大量のリスト表示をしたい場合も、よく使う項目だけ表示させておいて、残りの項目を通常のドロップダウン風に使うこともできるようです。
2クリックを1クリックにできる可能性があって、よく使う項目である場合は、選択速度を速められそうなUIです。

関連エントリ
スポンサード リンク
Advertisements
SITE PROFILE
最新のブログ記事(新着順)
- 英文を文鳥に変換するフォント「ぎゅうぎゅう文鳥」
- Tiktok公式のフリーフォント「TikTok Sans」
- React+Tailwindなサイトで使えるUIライブラリ「SmoothUI」
- 15000以上のいい感じの線形アイコン「Lineicons」
- CSSやTailwindでのCSSスニペットライブラリ「CSS Snippets Library」
- AIを使ってサイトマップが作れる「Octopus.do」
- ライブラリ依存のないモーダルオープンライブラリ「Blendy」
- 個性的な明朝フリーフォント「築豊初号明朝OFL」
- CSSで太陽が差し込むようなアニメーション実装
- 可愛くアニメーションする「beautifully crafted animated icons」
- 過去のエントリ



















 間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)
間違いの指摘をしていただける方はメール、あるいはTwitter/FBでお願いします(クリック)



